Node.jsとSocket.IOで遊んでた
どもども〜
昨日の記事にも書いたように、ブラウザから操縦するラジコン的なものの制作を計画しています。
今日はそれで使おうと思っているNode.jsとSocket.IOを使ってプログラムを書いていました。
興味ある方だけ続きからどうぞ。
Node.jsとは?
簡単に言えば、
「JavaScriptを使ったサーバーが構築できる言語」
のことらしいです。
「アクセスされるごとにどのような処理をさせるか」といったことがjsで書けるほか、
Socket.IOなどの組み合わせで、簡単にリアルタイムWeb(主にSNSなど)が構築できます。
※すいませんうまく説明できません・・・気になったらググってください
Arch LinuxでNode.jsを動かす
pacman(yaourt)で簡単にインストール出来ました。
$ yaourt -Sys nodejs community/nodejs 0.10.19-1 Evented I/O for V8 javascript ...$ yaourt -S nodejs …
$ node -v
v0.10.19
htmlを表示するだけ
動作確認に、同じディレクトリにあるhtmlファイルを開くだけのコードを書いてみます。
/* test.js */var app = require(‘http’).createServer(handler) , fs = require(‘fs’)
app.listen(3000);
function handler (req, res) { fs.readFile(‘index.html’, function (err, data) { if(err) { res.writeHead(404); return res.end(‘index.html not found.’); } res.writeHead(200); res.write(data); res.end(); }); }
console.log(‘Server start…’);
また、このtest.jsと同じディレクトリにhtmlファイルをindex.htmlという名前で保存しておきます。
$ node test.js
でサーバーを起動させます。
http://127.0.0.1:3000にアクセスすると、用意したhtmlファイルが表示されるはずです。
Socket.IOでリアルタイムで通信を行う
まず、npmでSocket.IOをインストールします。jsを置くディレクトリでこのコマンドを打ちます。
root権限が必要でした。
$ sudo npm install socket.io
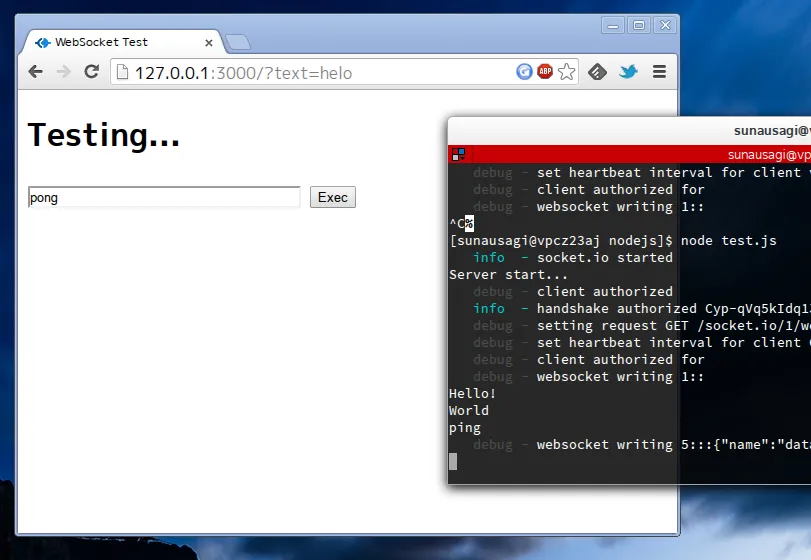
さて、今日書いたプログラムです。

ブラウザのフォームにテキストを入れてボタンを押すと、サーバーのlogにそのテキストが表示されます。
また、フォームに「ping」と入力しボタンを押すと、サーバーが「pong」を返しフォームに表示させるようになってます。
※エラー処理等、細かいことはあまり気にしてませんw
/* main.js */var app = require(‘http’).createServer(handler) , io = require(‘socket.io’).listen(app) , fs = require(‘fs’)
app.listen(3000);
function handler (req, res) { fs.readFile(‘index.html’, function (err, data) { if(err) { res.writeHead(404); return res.end(‘index.html not found.’); } res.writeHead(200); res.write(data); res.end(); }); }
console.log(‘Server start…’);
io.sockets.on(‘connection’, function (socket) { socket.on(‘data1’, function (data) { console.log(data); if(data == ‘ping’) { socket.emit(‘data2’, ‘pong’); } }); });
/* index.html */
<!DOCTYPE html PUBLIC ”-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=“http://www.w3.org/1999/xhtml”> <head> <title>WebSocket Test</title> <script src=“/socket.io/socket.io.js”></script> <script> var socket = io.connect(‘http://localhost’); function OnButtonClick() { var data1 = document.send.text.value; socket.emit(‘data1’, data1); } socket.on(‘data2’, function (data2) { document.send.text.value = data2; }); </script> </head> <body> <h1>Testing…</h1> <form name=“send”> <input type=“text” name=“text” size=“40”> <input type=“button” value=“Exec” onclick=“OnButtonClick();”/> </form> </body> </html>
いやぁ〜、これはおもしろいです。
jsなんてほとんど書いたことないですが、結構簡単に書くことができました。
これだけできれば、遠隔操作のシステムもほとんどできたといってもいいようなものですね。
ではでは〜
あれ、明日TOEICだった気が・・・
参考