Twitter Bootstrapが便利そう
どーもです。
以前予告した新デザインに困っております。
効率良くデザインを変更するためにと、VAIO Zのfedora17上にWebサーバやphp、MySQLを突っ込んでローカル内でfreoを動かして作業しているのですが、
作業効率とかHTML、CSSの文法とかそれ以前に
アイデアが思い浮かばない
だれか僕にセンスをください。
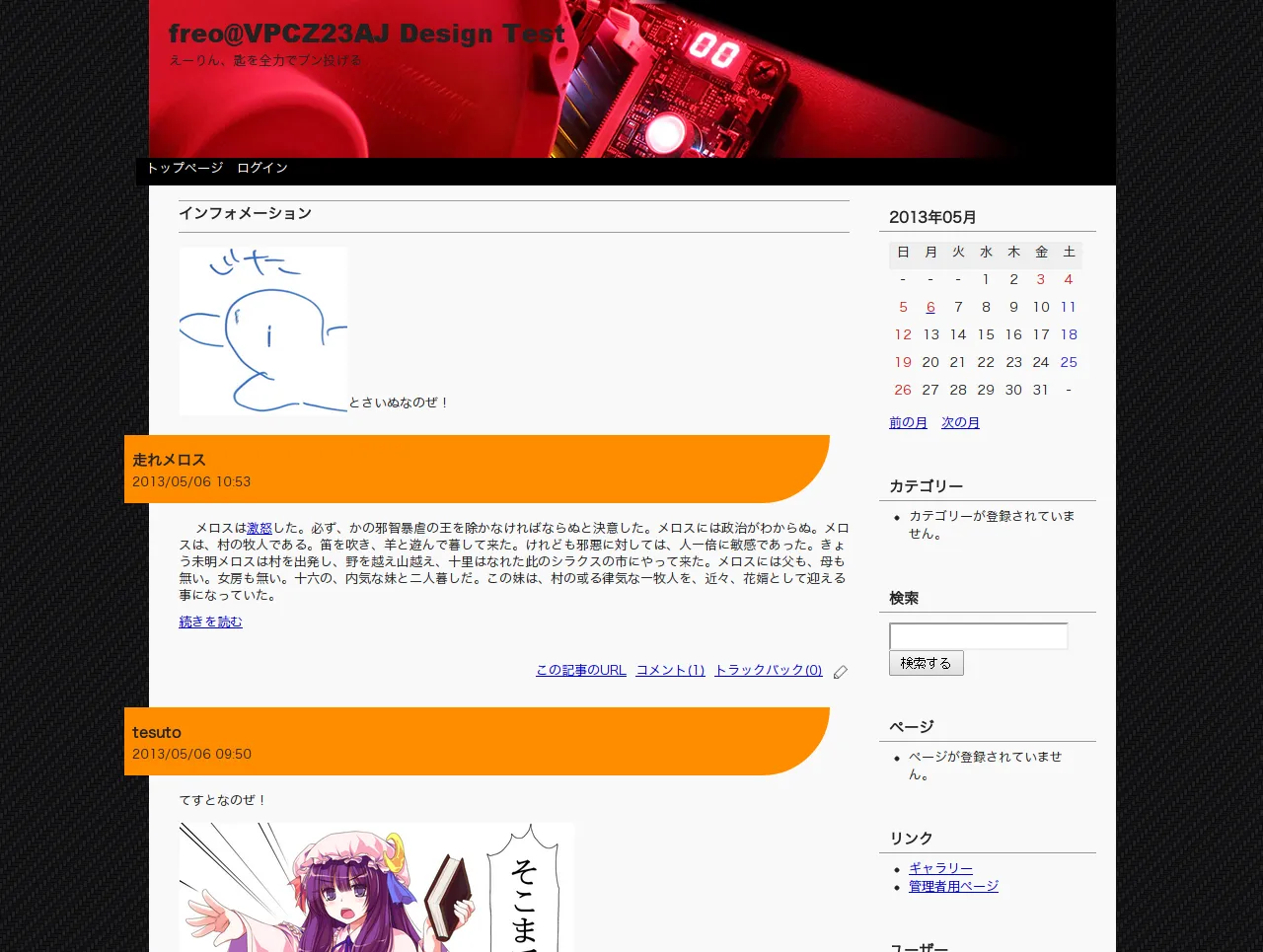
とりあえず今はこんな感じになっています。

コンセプトは『ポストイットを貼ったノート(日記帳)』。
サイドバーはまだ何も手をつけていないような状態です。
記事タイトルの部分は頑張ったつもりです。
背景が眩しいオレンジ色になっていますが、ボックスの形をわかりやすくするためのもので、最終的には背景画像を設定する予定です。
困っているのが、
サイト全体のデザインの統一性
が出せるか?というところ。
「この部分はこんな感じに」「ここはこう」
そんな感じにCSSを書いていくと、気がつけばページによって枠の形や文字サイズ、背景色などが違ってきたり・・・
現行デザインもそうですが、大見出しより小見出しの方が強調されて見えてしまうのは本当に悩んでいます。
その辺を何とかできないかと考えていたら、とても興味深いものを発見。

Twitter社が提供しているCSSフレームワークのことで、Twitterっぽい綺麗なサイトが比較的簡単に作れるそうです。
freoのテンプレートを作成していらっしゃるmetal-mad.com管理人の佐藤さんがこのTwitter Bootstrapを利用したテンプレートを公開されてますが、とても綺麗です。
情報も豊富なので、使ってみたいと思います。
最近よくこういったWebデザインの参考になりそうなサイトをいくつも巡るのが日課となり始めています。
いつも思うのですが、どのサイトも本当に綺麗で見やすく、全体の統一性もすごいなぁと思います。
Webデザイン。
趣味レベルでもいいから、しっかり学んでみたいものです。
ではでは〜