Webサイトデザインのこと
どーもです。
僕、結構細かいこと気にするタイプで、
写真を撮るときは何度も撮り直しますし(でも写真が微妙なのは許してヒヤシンス)、
部屋もしょっちゅう模様替えしたり、とあるPCのエラーが治るまで何時間もPCの前に座っていることもよくあります。
今の自分のサイトデザインが許せない
ってことです。
「いや、別にブログのデザインくらいどーでもいじゃなイカ」
っていう人もいるかもしれませんが、僕そういう性格なんで・・・
今のデザインの気に入らないことを挙げるとするならば、
コードが汚い
ほんっっっっとうに汚いです。クラス名の定義とかは恥ずかしくて見せられないです。
「top_page」というクラス名が、サイトのトップページ関係に見えて、「ページの上部へ」のボタンだったこともありました。
数年前からHTMLとかCSS、VBとかCなんか書いてますが、
最近になって、やたはら自分で定義する名前にこだわりはじめてしまったみたいです。
a、i、kekka、dainyuu、そんな変数名論外です。
一目見て「〇〇の△△の設定項目だ」と分かるものにしたいです。
すべてのページを自分で書いている
ちょっと良くわからないことかもしれませんが、このサイトの管理にはfreoというのを使っています。
自分が書くのは記事だけで、記事の目次などは動的に作成られ、設定したテンプレートに合わせて表示してくれる便利なものです。
特に、このようなものを自分が借りているサーバーでやると、拡張性がすごく高いので大好きです。
ですが、例えば目次のページを見てください。
これ、自分でページ管理からタグを打って書いたものです。
せっかくfreoには「記事一覧を表示」とか「記事の画像を取得」などがテンプレートの段階で作成できるというのにもったいないです。
これらを踏まえて、こんな感じのデザインにしようと思います。
レスポンシブWebデザイン
Webデザインの世界では今の流行らしいです。
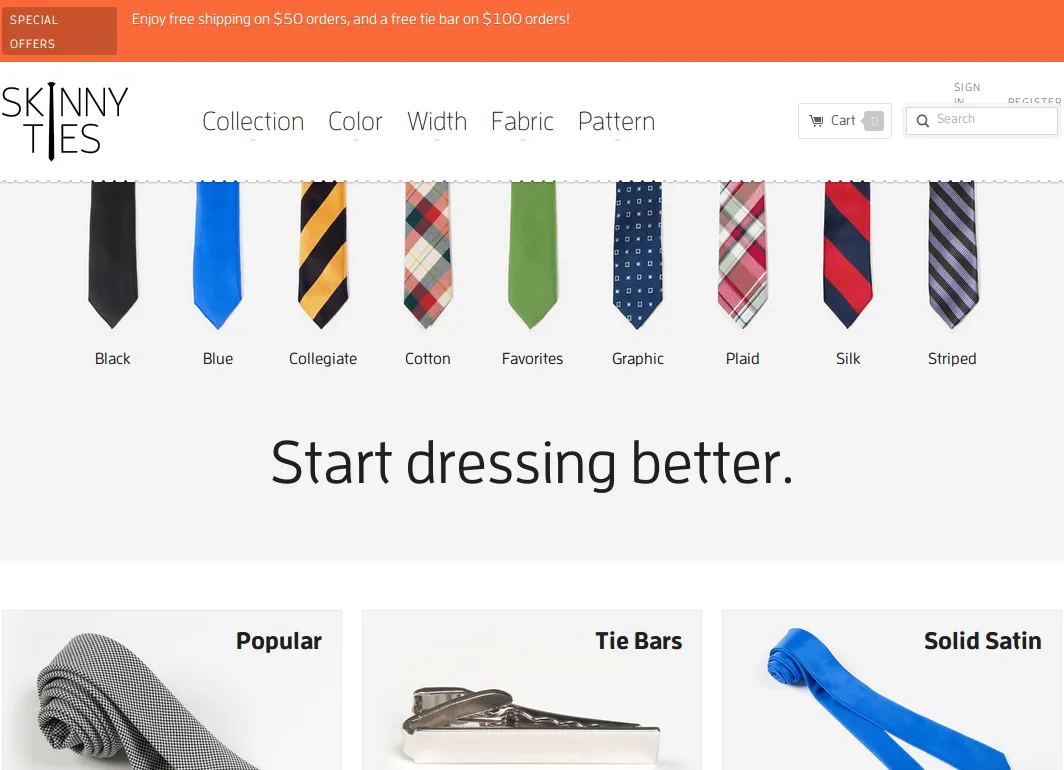
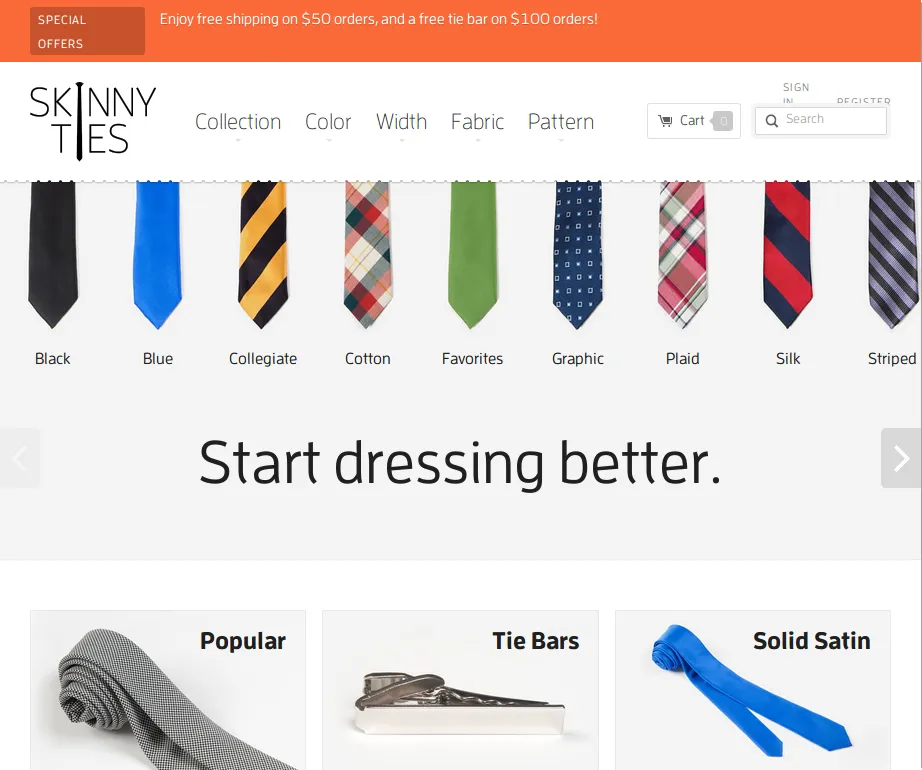
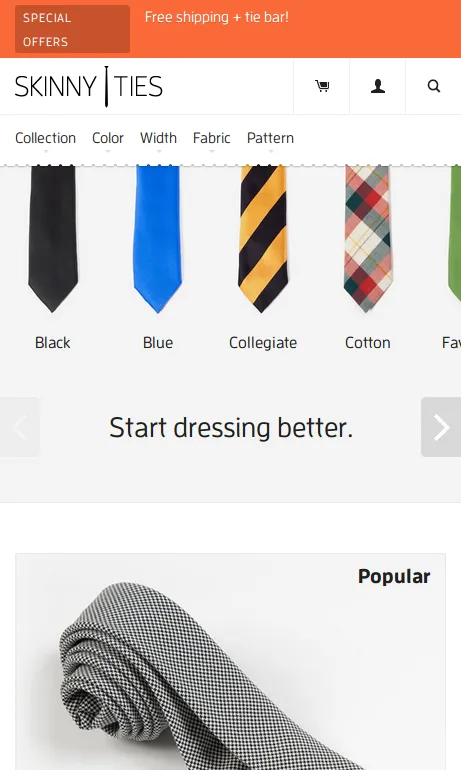
例えば、このサイトのように、PC、タブレット、スマートフォン等、様々なデバイスに最適化したページを同じHTML、CSSでやってしまおうってものです。
先ほど挙げたサイトの横幅を変えていくと・・・



というように、同じページなのに、様々なデザインに変化していきます。
このサイトはスマートフォンからアクセスしている方も多いらしいので、またfreo公式の初期デザインがレスポンシブWebデザインになったようなので、これを機に導入してみようと思います。
見出しの統一
デザインに詳しい方がこのサイトを見るとすぐ気がつく気がしますが、見出しが統一されていません。
トップページの場合、サイドバーの見出しはh3タグ、メインページの大見出しはh2ですが、どちらも同じグラデーションがかかっています。
また、メール送信ページなどの一番上にある見出しはh1です。このデザインは地味すぎます。
次のデザインでは、この辺にもこだわりたいと思います。
まだ気になるところはいっぱいありますが、今日挙げるのはこれくらいにしておきます。
とはいえ、そろそろテストも近いので更新減らさなきゃな・・・
ではでは〜